About rich push notifications
This article describes the options available in Swrve for creating rich push notifications on iOS and Android and provides examples of how to create different notifications in the Swrve dashboard. Swrve’s push notification editor enables you to create rich notifications and still include features such as personalization, localization, or A/B tested content in your campaign.
Prerequisites
Rich push notifications are supported on devices running iOS 10 and higher or Android 4.1 and higher. The Swrve SDK has supported rich push notifications since version 4.11, so to use rich media in your campaigns, we recommend upgrading your app the latest Swrve SDK. Users who are on a version of your app that is not running Swrve SDK 4.11 or higher will still receive push notifications, however they will only be displayed as text.
Adding rich media
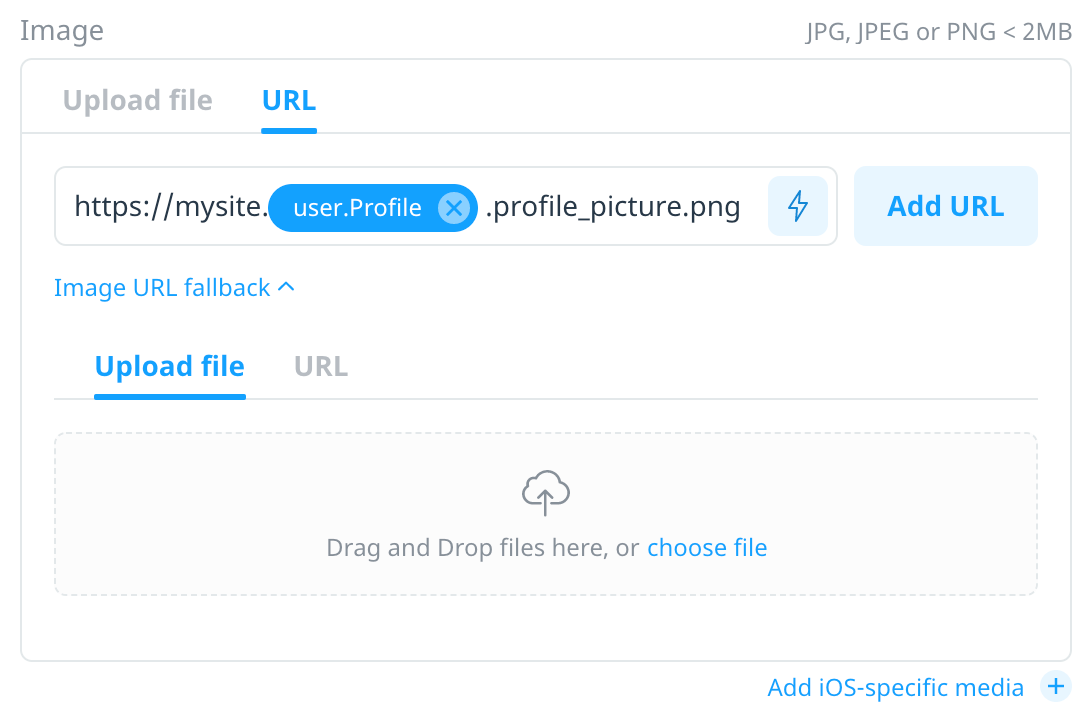
On the Content screen of the campaign workflow, use the Image and iOS-specific media sections to add rich media and specify fallback content if required. The following examples show you how to include different media types in your push notification. For more information on how to create push notifications in our streamlined campaign workflow, see Creating a multi-platform push campaign.
Media customization and fallback
The content editor supports the option to customize the media you include in your rich push notification. For example, include a custom URL that references a customer’s profile picture or item they saved to a shopping cart. Use Image URL fallback or Media URL fallback to include fallback content for users who may be missing the specified property
To include a fallback, select Image URL fallback or Media URL fallback to expand the section, and then either upload a file or specify the URL for the media you want to use.
Images
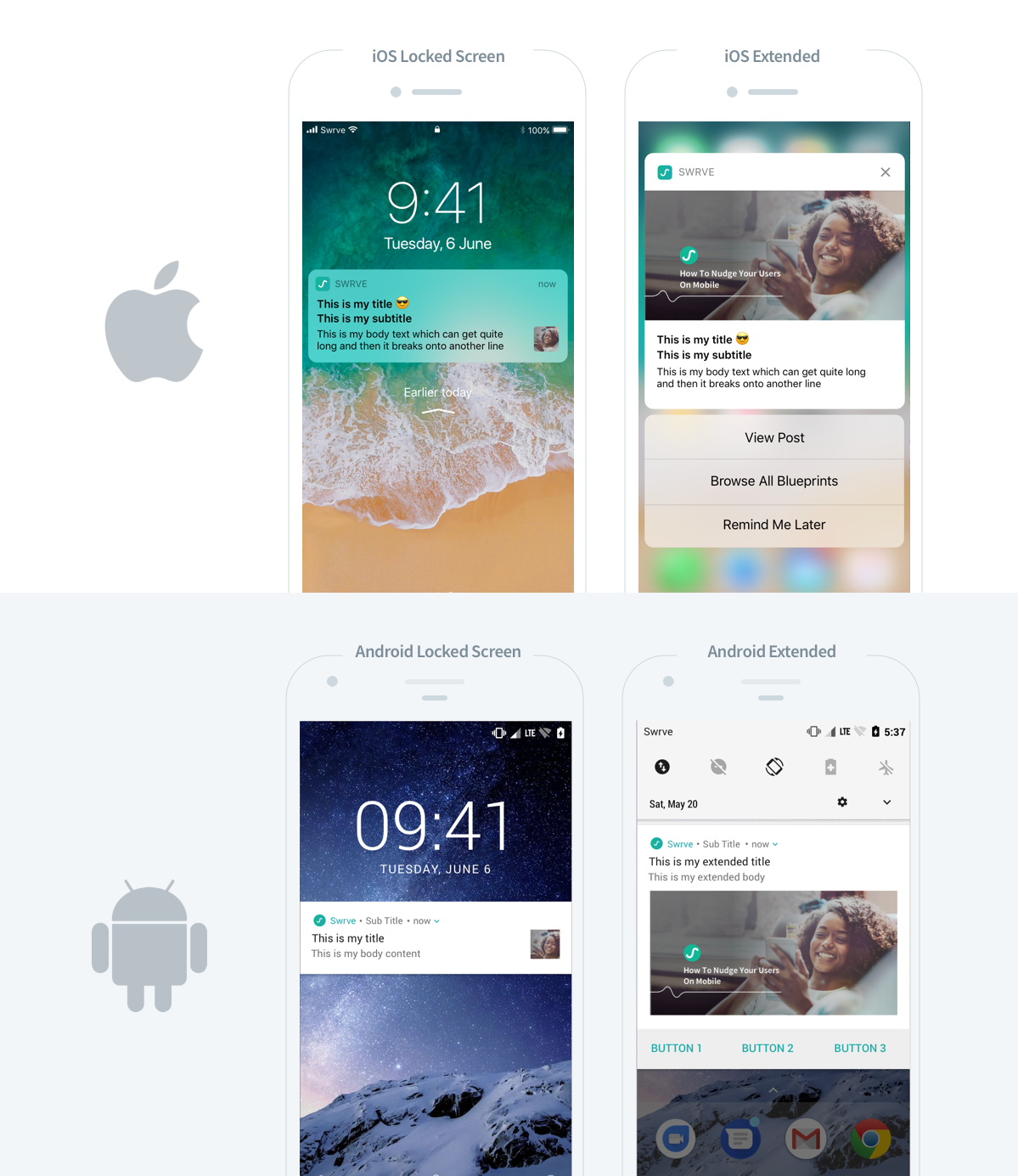
Depending on the platform, images display in the locked, banner, or extended view of the push notification. If desired, you can personalize the image by including custom user properties in the image URL. For example, include a user’s profile picture or reference a specific destination to which they recently searched for flights or hotels.
To add an image, in the Image section, either upload the file you want to want to use or enter the URL for the main image.
iOS automatically creates an icon of the image that is displayed in locked and banner view. For Android and Amazon, if you want to include an icon, you must upload a separate Large icon image in the Android & Amazon options section.
Image guidelines
While there are no hard limits on image dimensions, the following guidelines will help you make sure images are displayed correctly.
iOS
- The maximum file size for image attachments is 10MB.
- The maximum possible dimension is 1038 x 1038 pixels. iOS automatically scales images, but if the image height is more than 1038 pixels, it downscales the image and applies padding so the image is displayed as a square. To avoid this, use a maximum width of 1038 pixels and height less than 1038 pixels.
- You can use landscape or portrait orientation. Depending on the dimensions, portrait images may look too tall, therefore we recommend using landscape.
Android
- Android doesn’t have a size limit on images in rich notifications, as it automatically adjusts images so the dimensions of the image are equal to or larger than the corresponding dimensions of the device view. Google recommends using an image with an aspect ratio of approximately 2:1.
- We recommend using landscape orientation, as some devices may crop the image. To ensure important information isn’t cropped, position your content in the center of the image and not around the edges.
- We recommend the following dimensions based on the most common Android device resolutions (in pixels):
- Small – 512 x 256
- Medium – 1024 x 512
- Large – 2048 x 1024
GIFs (iOS only)
Use the iOS-specific media option to include a GIF that displays in the extended view of an iOS push notification. For example, to make a notification more memorable, include a GIF when announcing a new product or promotional sale.
To add a GIF, select Add iOS-specific media and then upload the file you want to use or enter the URL. The maximum file size for GIF attachments is 10MB.
Video (iOS only)
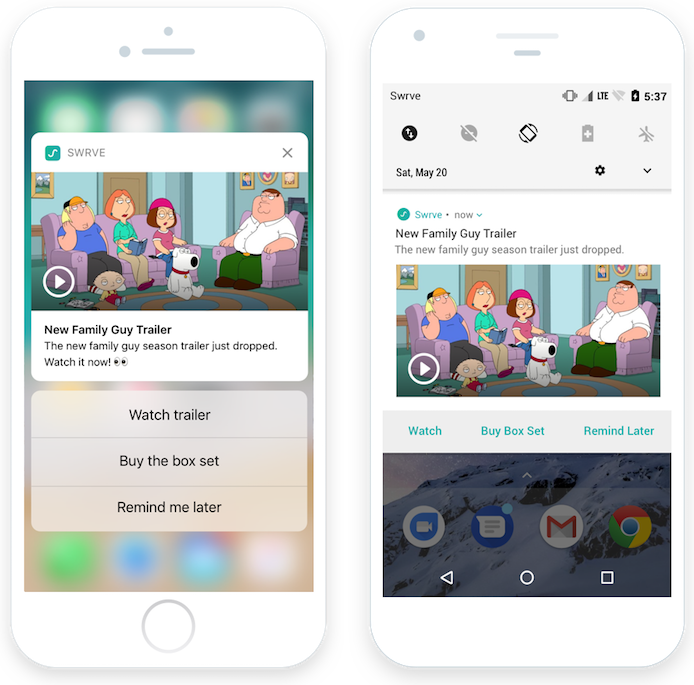
Use the iOS-specific media option to include a video that displays in the extended view of an iOS push notification.For example, encourage customers to watch a preview or trailer of a new show or movie they might be interested in.
To add a video, select Add iOS-specific media and then enter the URL. Supported file types are MP4, M4V, and WAV.
Audio (iOS only)
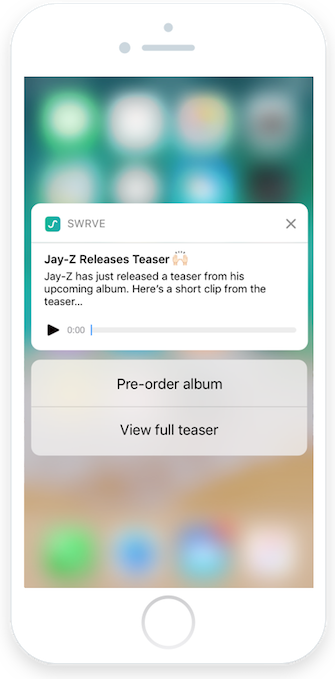
Use the iOS-specific media option to include an audio file in your notification that a user can play directly in the extended view of the push notification. For example, include a teaser track from an artist’s new release or preview of a new podcast.
To add an audio file, select Add iOS-specific media and then upload the file you want to use or enter the URL. Supported file types are MP3 and WAV. The maximum file size for audio attachments is 10MB.
Buttons
As the above examples show, Swrve’s push notification editor enables you to include up to three buttons to give your users custom options for interacting with the notification in extended view. You can configure the button actions with deeplinks to direct the customer to a specific screen in your app, or even use the buttons to create a short survey. For more information on how to configure custom buttons, see Creating push notifications.
The button select results are included in the push notification campaign report. For more information, see Campaign reports.
Troubleshooting
This section describes some possible issues you might encounter if you’re having difficulty viewing rich push notifications on your QA device.
Ensure your development team have upgraded your app to the latest version of the Swrve SDK and, for iOS, completed the additional integration steps for rich media options outlined in the iOS integration guide. Check the OS of your device to make sure it supports rich notifications (see Prerequisites above). If the media in your notification content includes any custom properties, check the QA device logs to make sure that a value exists for the specified property.
On iOS 10, there is an intermittent issue with notification service extensions where, in some QA or sandbox instances, the rich media attachment is not displayed. This is a common issue that has been raised with Apple, but should not affect the production version of your app.