Building Pages
Use Pages to execute a wide variety of use cases, including:
- Onboarding – Educate new users about the key features of your app.
- Promotions – Highlight multiple relevant products that users can easily browse through.
- Requesting device permissions – Inform customers of the multiple benefits of device permissions before asking them to opt-in.
Create a multi-page campaign
To create a multi-page campaign, start by adding pages to your first message variant.
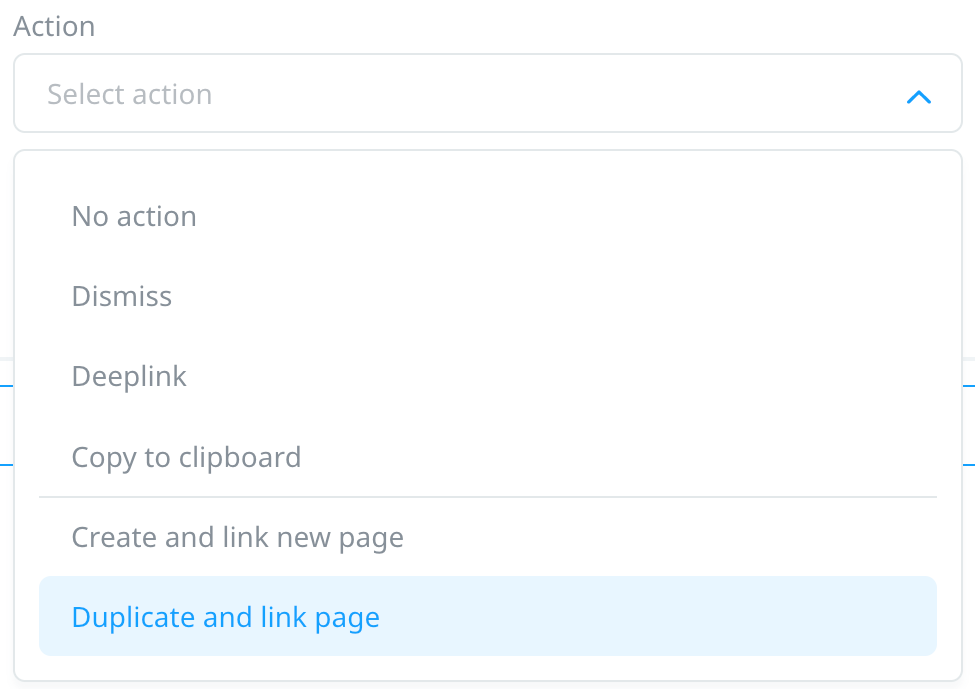
- Depending on the type of page flow you want to use, there are two options for adding a new page to your campaign:
- Choose a template for the new page. Only templates that are compatible with the variant’s original template are available for selection.
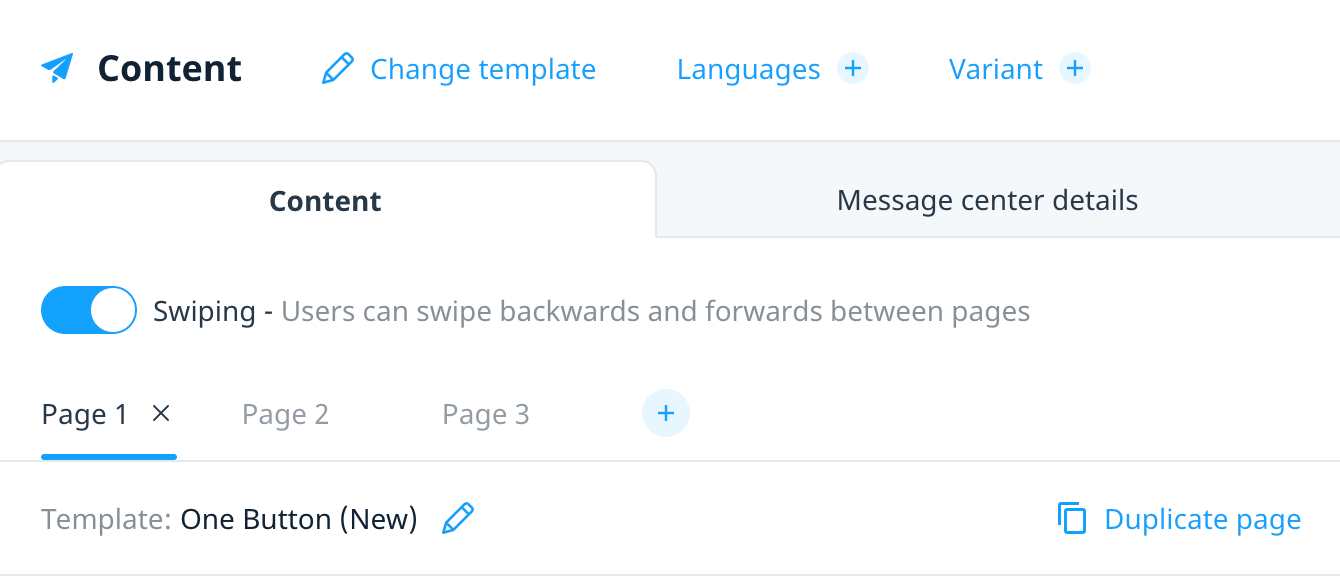
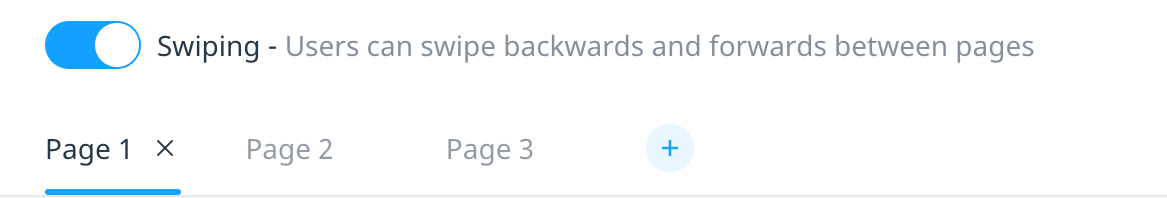
- Select swiping to enable right or left swiping for your multi-page campaigns.

- To add more pages, select add + next to the most recent page.
If you intend to localize or A/B test your campaign, we recommend creating all the pages before creating additional language and test variants. With this approach, pages are copied to the new variants, removing the need to add pages to each variant individually.
Change page template
You have the option to change the page template at both the campaign and single-page level.
- To change the template of a specific page, select the content for that page and then select (edit). As previously mentioned, only templates that are compatible with the variant’s original template are available.
- To change the campaign’s template, in the header section select Change template.
Linear and non-linear sequences
Depending on the Navigation type you selected, you have the option to create linear and non-linear flows.
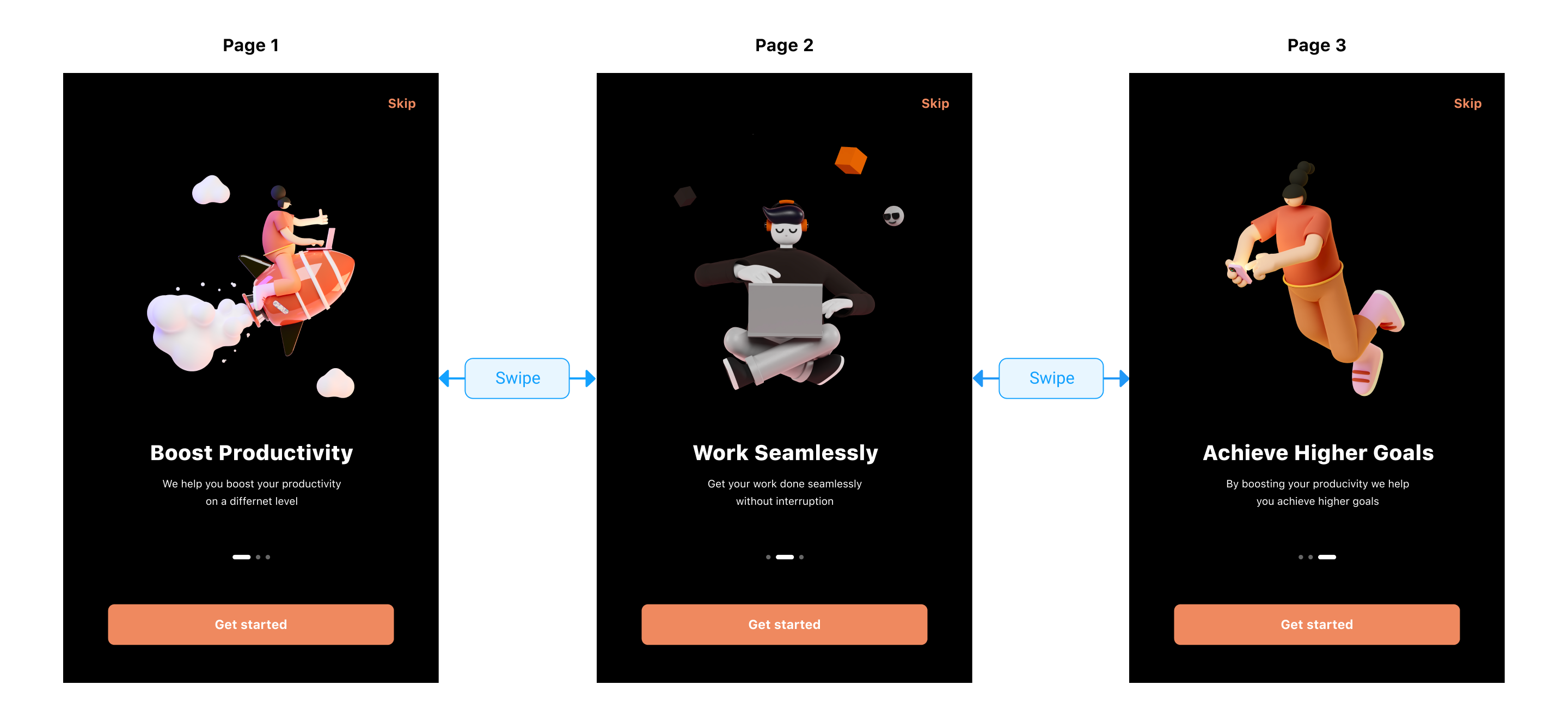
Linear sequence
Variants that have the navigation type set to Swipe & button click always follow a linear sequence. That is, users can navigate back and forth between the pages in the order in which the pages were created: Page 1 ←→ Page 2 ←→ Page 3 .
Non-linear sequence
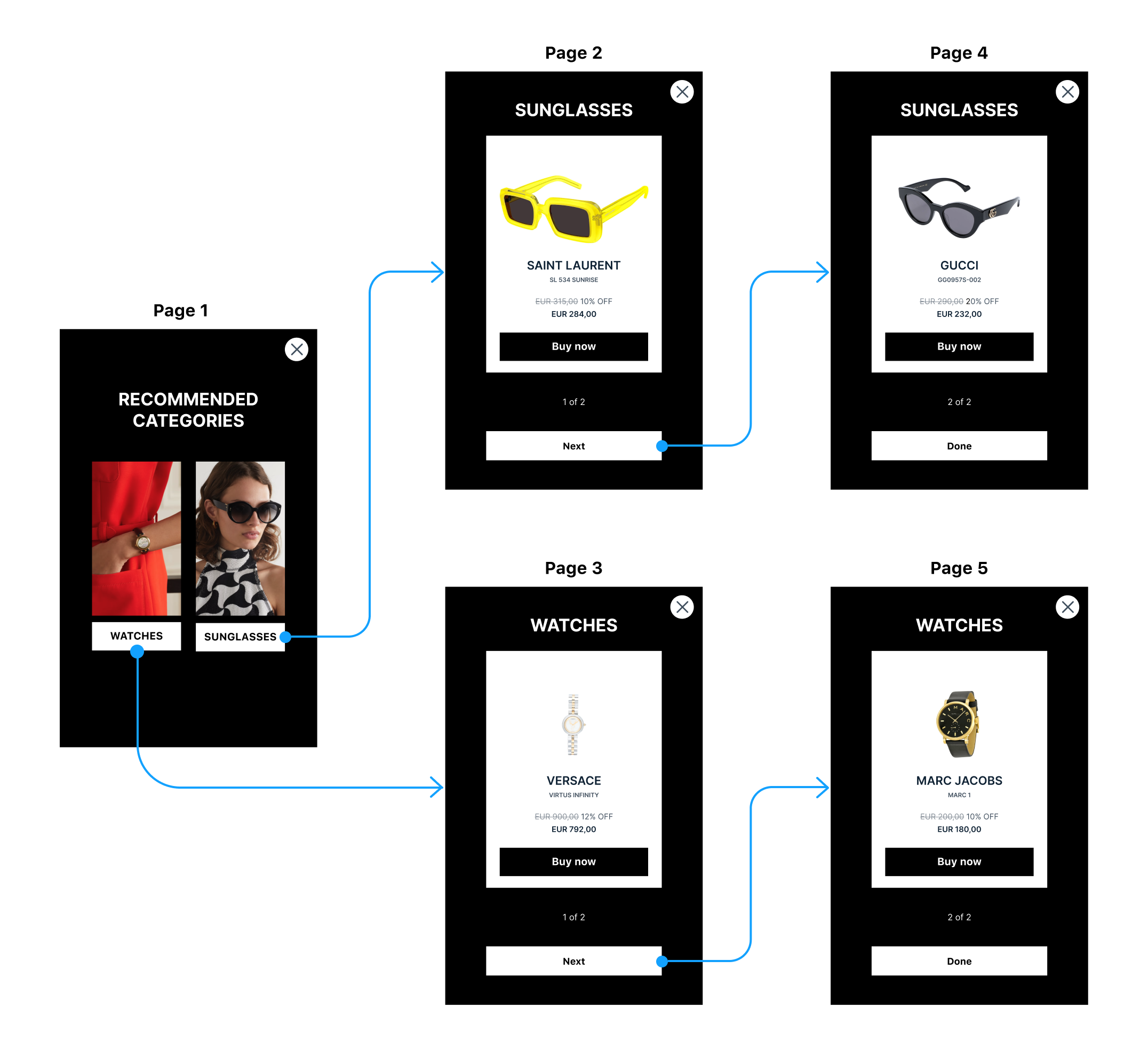
You have full control over the order that customers navigate through pages if the variant’s navigation pane is set to Button click.
For example, your first page may have two buttons, where Button 1 directs the user to Page 2, and Button 2 directs the user to Page 3.
Campaigns with Button click navigation do not support swiping between pages. Therefore a linear sequence is not enforced and a user can follow different paths depending on the button they click.
Next Steps
- Localize and A/B test your campaign content. For more information, see Localizing and A/B testing campaign content.
- Test your in-app message campaigns. For more information, see Testing in-app and embedded campaigns.