Intro to in-app messages
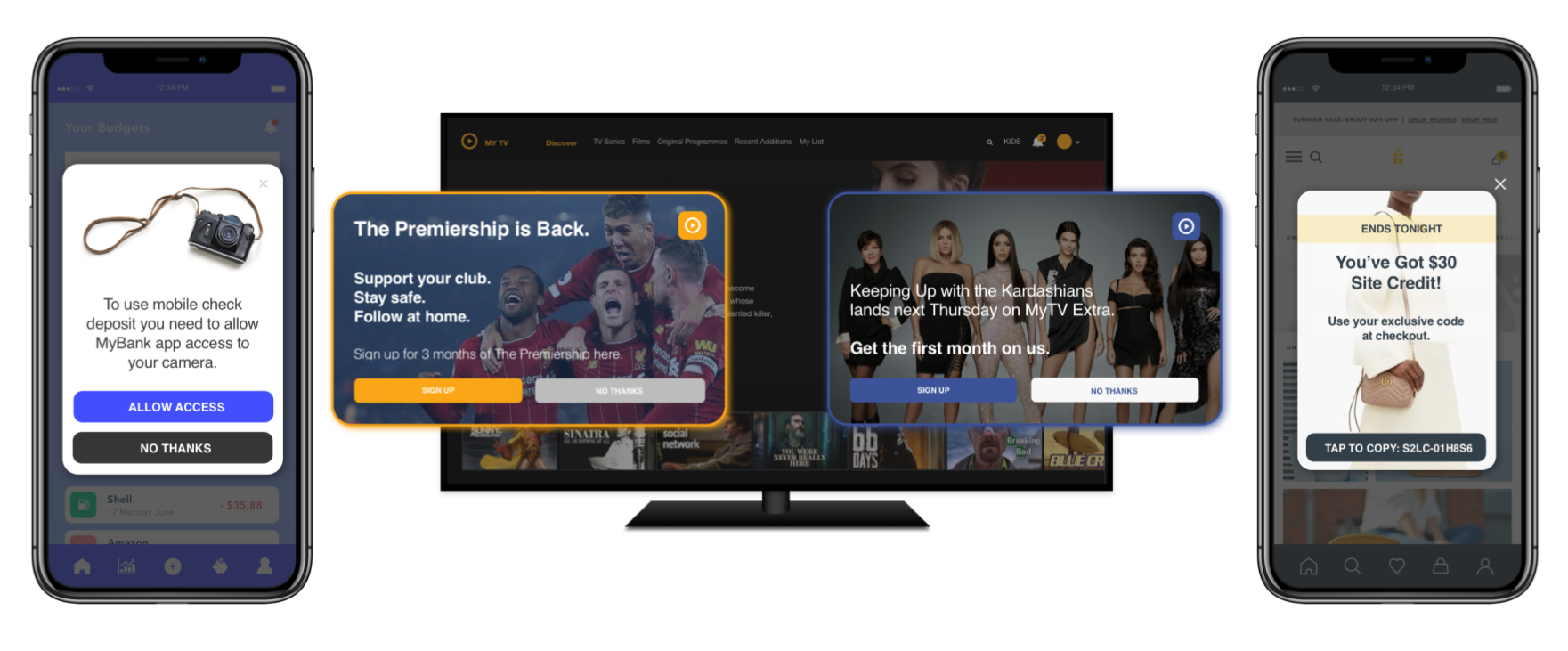
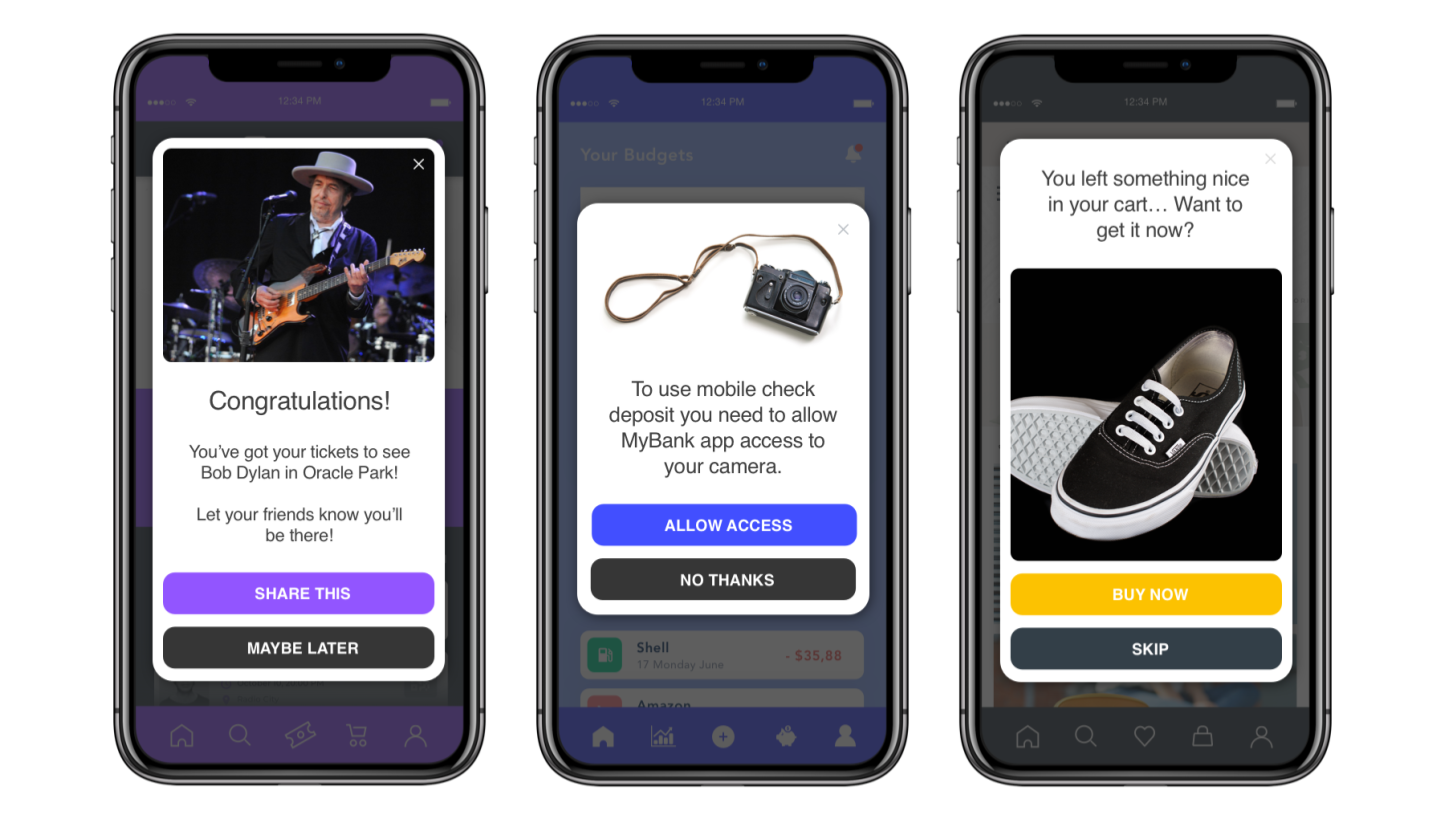
Swrve’s in-app messaging service supports a variety of use cases to help you engage with your customers in a relevant and personalized manner. Use in-app messages to:
- Improve conversion – Send time-limited offers to users who have interacted with the app for a specific period of time, visited the shop at least three times, but not converted.
- Assist users – Provide additional assistance to users stuck on a certain level for a particular time period (and leave those progressing nicely alone).
- Permission opt-in – Increase opt-in rates by requesting device permissions such as push notifications, location, and camera access before triggering the system prompt.
- A/B test message variants – Create up to 10 variations of your message content to test for best conversion (for example, background image, button text or position). For more information, see Localizing and A/B testing campaign content.
- Personalize – Inject user-specific content into your message to ensure relevancy and drive conversion. For more information, see Campaign personalization.
Our in-app message personalization feature also includes the option to insert dynamic images, text, and call-to-actions.
The in-app messaging service integrates with all of Swrve’s existing analytic capabilities. Before you launch an in-app message (and even after you launch it), QA test alternative messages directly on your device to identify what works and what doesn’t. In addition, use a combination of audience filters and display triggers to specify the precise points at which messages are displayed and limit message frequency and repetition.
In-app messages vs. push notifications
The focus of in-app messaging is communication with users who already have your app open on their device. If you want to communicate with your customers while they’re outside of your app, use Swrve’s push notification service. For more information, see Intro to push notifications.
In-app messaging prerequisites
This article details the technical prerequisites your development team must complete before you can create in-app messages. It also explains how to configure app-level message trigger rules and deeplink URLs for your engagement actions.
Technical prerequisites
Before you can create your first in-app message, your development team must complete the following tasks:
- Integrate the latest SDK – To deliver platform-specific in-app messages, integrate the latest Swrve SDK. For more details, see the relevant integration guide.
- Configure deeplinks for custom actions – To include custom actions when a user interacts with your message, your development team must configure deeplinks during the integration process. For more information, see the platform-specific integration guides:
- Test in-app messaging in the Swrve service – We recommend your development team test in-app messages on a QA device before you launch your first campaign. The QA test function is available on the QA block of the campaign builder. For more information, see Testing triggered campaigns.
SDK version support for new in-app features
The following table details the SDK version levels required for various features of in-app messages. If you include these features in your campaign content, the campaign does not display on devices running older versions of the supported SDKs, or on any devices running the Cordova, Roku, or Smart TV SDKs.
| Feature | iOS | Android | Unity | React Native |
|---|---|---|---|---|
| Intervals and Blackout Dates – Control when in-app and embedded messages can be shown using flexible time windows and blackout periods. | 10.1.0 | 11.1.0 | N/A | 6.0.0 |
| Inbox push notifications – Enable users to access and engage with push notifications from an in-app inbox. | 9.1.0 | 10.16.0 | N/A | 5.1.0 |
| Start Live Activities from push notifications – Trigger Live Activities directly from push notifications for real-time user engagement. | 9.0.0 | N/A | N/A | 5.0.0 |
| Custom element layering – Customize the visual stacking order of elements in in-app messages. | 8.13.0 | 10.14.0 | 9.3.0 | 4.1.0 |
| Apple Privacy Manifest – Includes Apple’s privacy manifest with default data collection declarations for iOS apps. | 8.12.0 | N/A | 9.2.0 | 4.1.0 |
| Stories – Use in-app message Stories to create a sequence of highly engaging content in a popular and familiar format. | 8.11.0 | 10.13.0 | N/A | 4.1.0 |
| Custom buttons – Design custom buttons in Swrve and apply them to your in-app message campaigns. | 8.6.0 | 10.10.0 | N/A | 4.0.0 |
| New button actions – Request Android device permissions, direct user to app settings, and launch Geo SDK location tracking permission request from an in-app message campaign. | 8.5.0 | 10.9.0 | N/A | 4.0.0 |
| Campaign holdout reporting – Measure the impact of your in-app message and embedded campaigns by comparing key metrics between users who see the message versus those who don’t. | 8.5.0 | 10.9.0 | N/A | 4.0.0 |
| Numeric payload conditions – Add numeric payload conditions to your in-app message or embedded campaign triggering logic. | 8.5.0 | 10.9.0 | N/A | 4.0.0 |
| Send event or user property update – Capture supplementary data about the interaction by sending an event or updating a user property when the user engages with the campaign. | 8.4.0 | 10.7.0 | 9.1.0 | 4.0.0 |
| Contains payload conditions – Add contains payload conditions to your in-app message or embedded campaign triggering logic. | 8.2.0 | 10.3.0 | 9.0.0 | 4.0.0 |
| Message center details – Localize and A/B test your message center details and set a priority for your campaigns directly in the in-app message campaign builder. | 8.1.0 | 10.2.0 | 9.0.0 | 4.0.0 |
| Animated images (GIFs) – Include animated content as your background and button images using GIF as the media (or MIME) type. | 8.0.0 | 10.1.0 | N/A | 3.3.0 |
| Pages – Create multi-page campaigns that users navigate in either a linear manner through swiping or a non-linear flow with button clicks. | 7.5.0 | 9.4.0 | 8.4.0 | 3.2.0 |
| Alt text* – Add alternative text to images and buttons for accessibility purposes. | 7.5.0 | 9.4.0 | N/A | 3.2.0 |
| Custom text styles – Apply custom or saved styles to multi-line text. | 7.4.0 | 9.2.0 | 8.3.0 | 3.1.0 |
| Message personalization – Personalize button text, image URLs, and custom engagement actions. | 7.0.0 | 8.0.0 | 8.0.0 | 2.0.0 |
*If you include alt text in your campaign content, the campaign still displays on devices running older versions of the supported SDKs and on any devices running the Cordova, Roku, or SmartTV SDKs, but the alt text is ignored.
In-app message styles
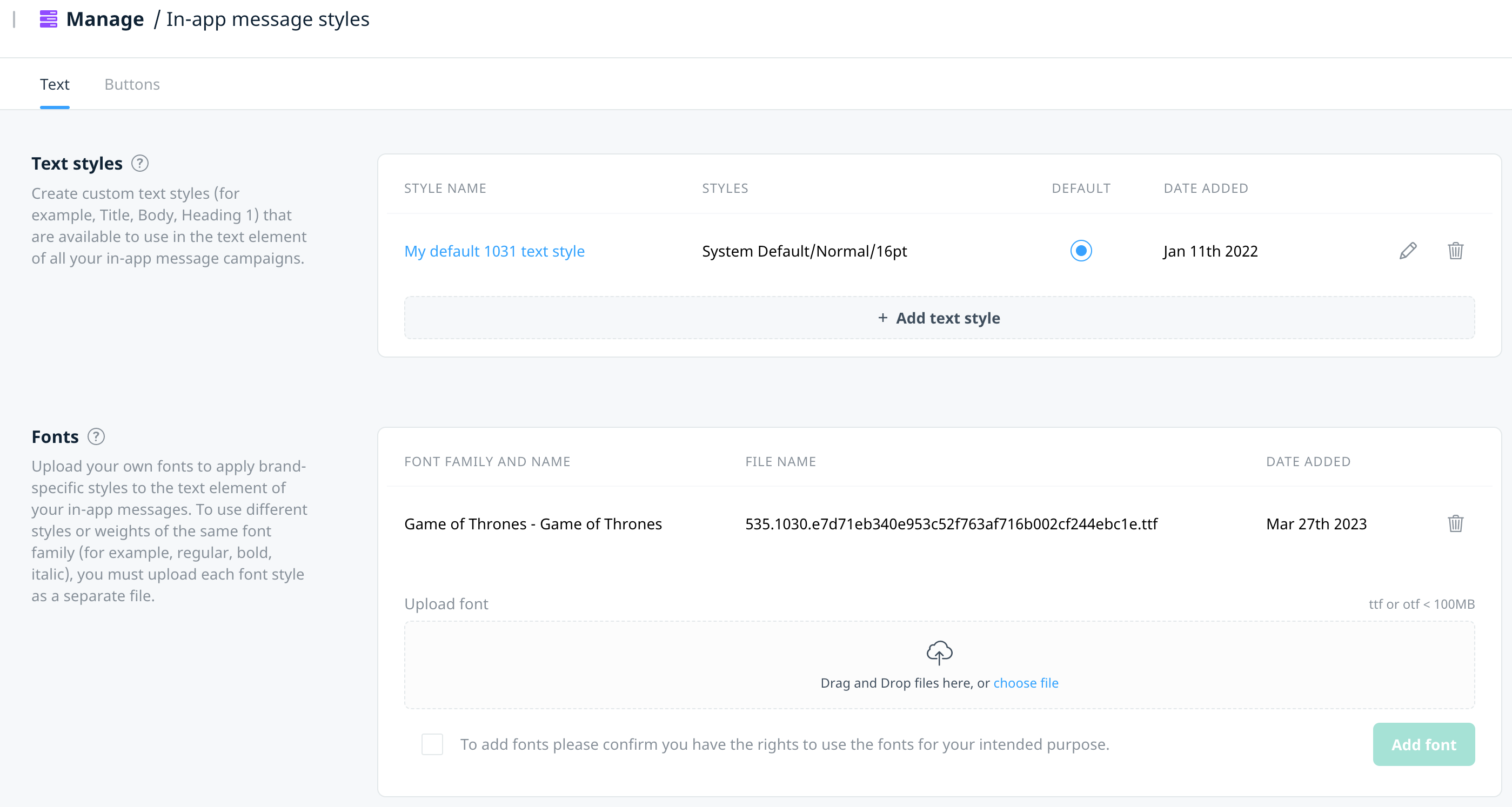
Use the In-app message styles screen to upload fonts, and create custom text and button styles.
To access the In-app message styles screen, on the Manage menu, select In-app message styles. For information on how to create and manage your text styles, custom fonts, and button styles, select the help icon .
Text styles and custom fonts
Apply the custom fonts and styles to your in-app message text elements to build completely customized messages that give your customers a recognizable, brand-specific experience. 
Custom fonts
The Fonts section displays the fonts you have already uploaded. If you delete an existing font, any existing predefined buttons are not affected. Active and inactive campaigns continue to use the version of the style from when the campaign was activated. If you duplicate a campaign that references an old version of the style, Swrve creates the new campaign with a custom style that retains the settings from the duplicated campaign. Deleted fonts cannot be applied to new buttons.
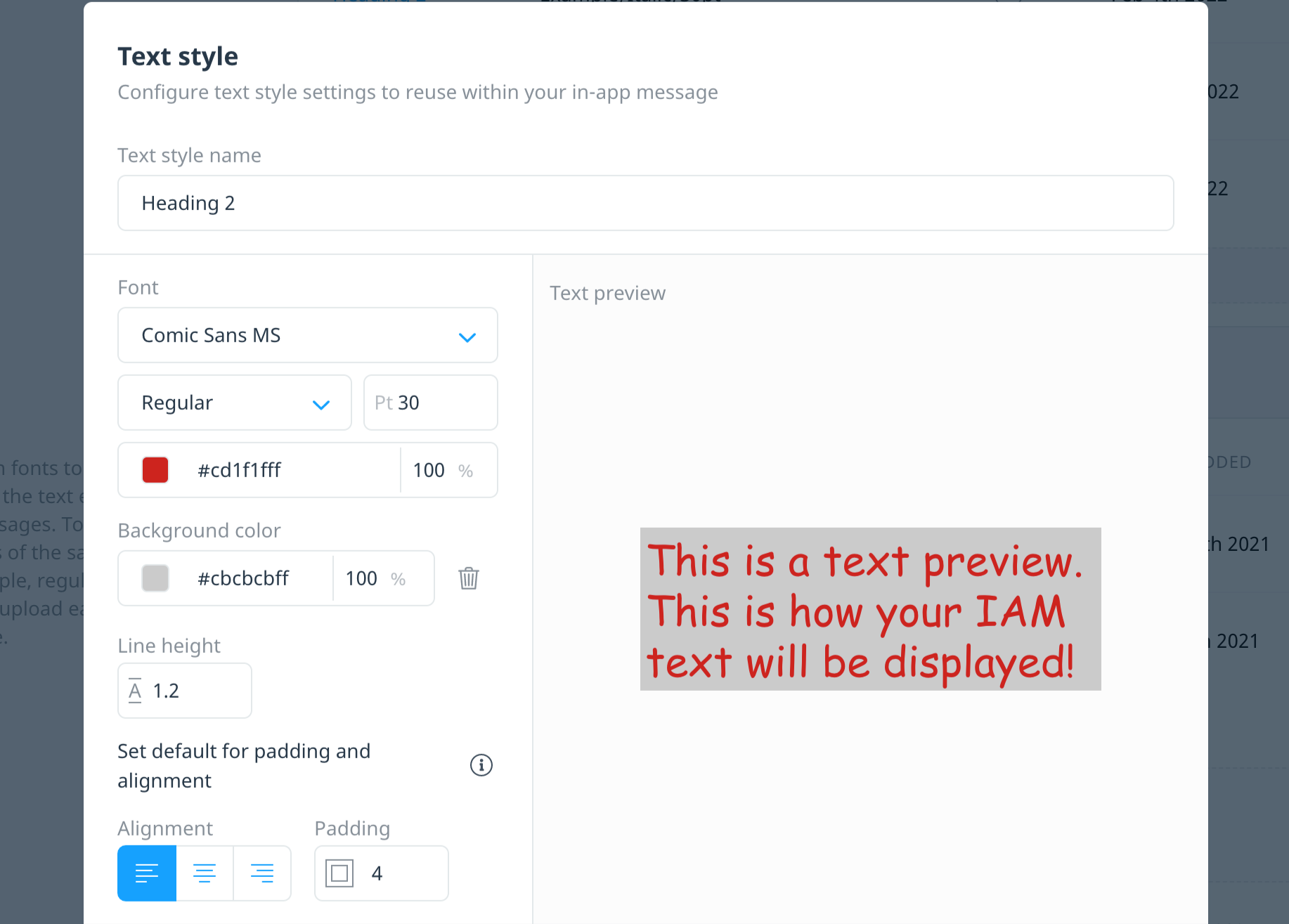
Text styles
The Text styles section displays the text styles you have already created. The default style applies to all new and draft campaigns. When you create your in-app message campaign, you have the option to apply a saved text style or customize the styling of each text element.
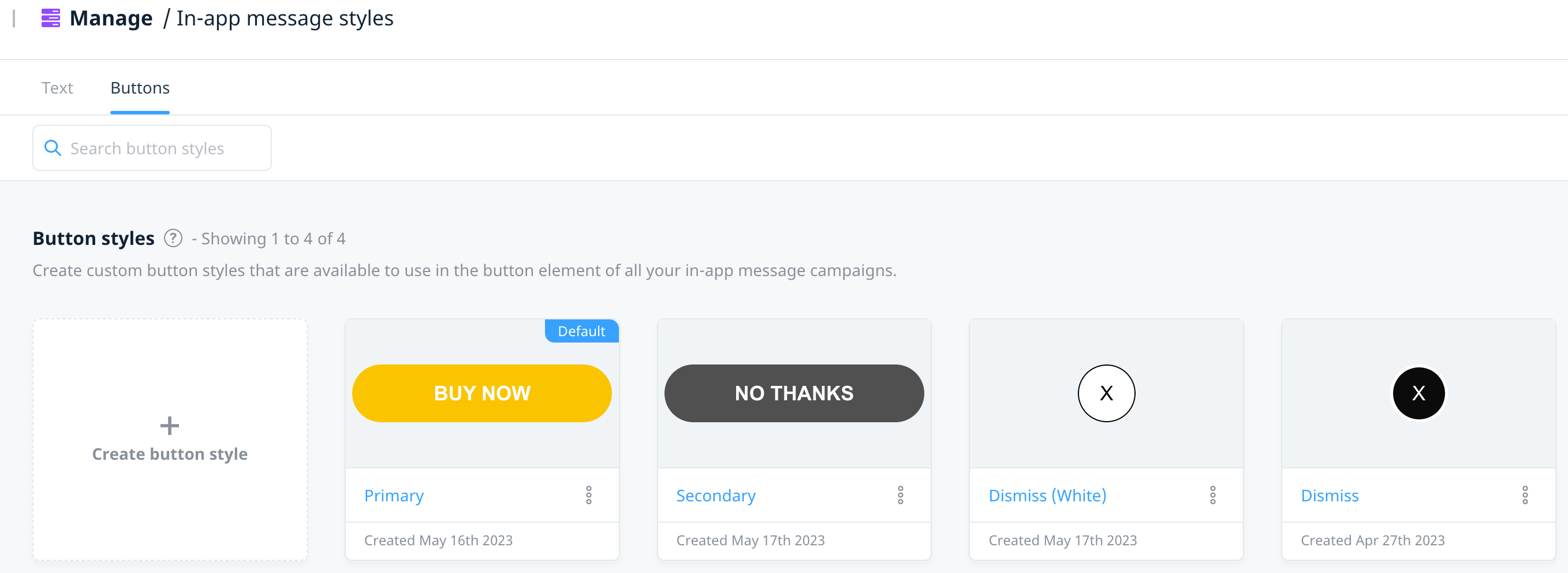
Button styles
Apply button styles to your in-app message text elements to build interactive button elements.
The Button styles section displays the button styles you have already created. The default style applies to all new and draft campaigns. When you create your in-app message campaign, you have the option to apply a saved button style or customize the styling of each button element.
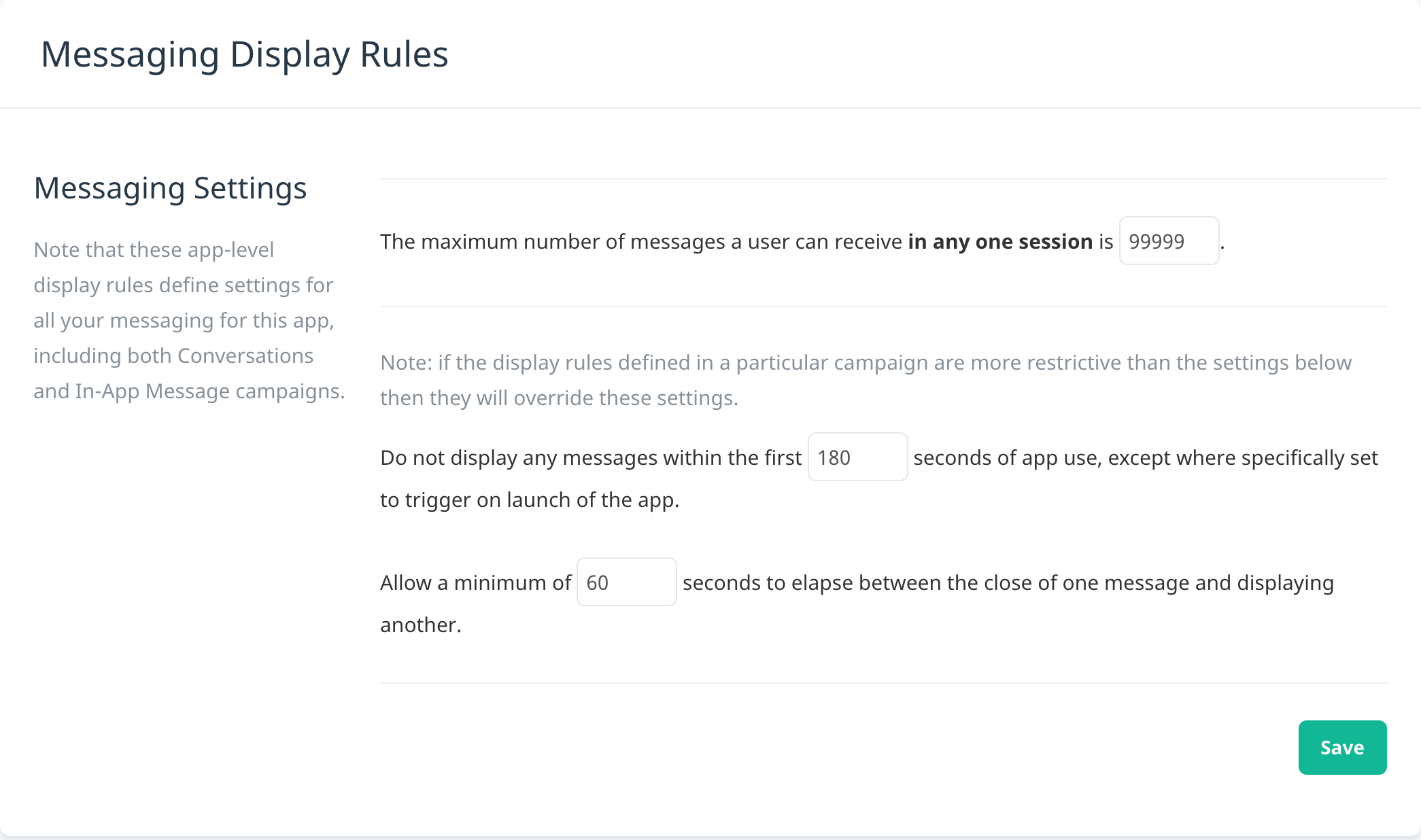
App-level message display rules
Use app-level message display rules to define advanced message display rules before creating your in-app messages. For example, specify a delay before message display, restrict the number of messages displayed per session, or limit the frequency of messages.
To configure message display rules:
- On the Settings menu, select IAM/Conversation display settings.

- On the Messaging Display Rules screen, enter the required values in each statement:
- The maximum number of messages a user can receive in any one session.
- The number of seconds after app start-up that must elapse before the user receives an in-app message. Note: this rule is ignored for any in-app message that you configure to be deliverable when targeted users start an app session (that is, if you select when the user launches the app on the Schedule & display step of the campaign workflow).
- The number of seconds that must elapse between in-app messages.
- To save your app-level display rules, select Save.
Next steps
- View in-app messaging best practices before you create your message. For more information, see In-app messaging best practices.
- Create an in-app message campaign using our consolidated campaign workflow. For more information, see Creating in-app messages campaigns.
- Edit your in-app message campaigns using our content editor. For more information, see Editing in-app message content.
- Localize and test variations of your message content. For more information, see Localizing and A/B testing campaign content.
- Test your in-app message campaigns. For more information, see Testing in-app and embedded campaigns.
- View results and reports for your in-app messages or change the status. For more information, see Managing your campaigns.