Creating and managing email templates
Swrve email
Use the Email templates screen to create, customize, and manage email templates for your Swrve Email campaigns. If you’re using a third-party provider for email, you must set up any templates in the provider’s system to make them available for email campaigns in the Swrve campaign center.
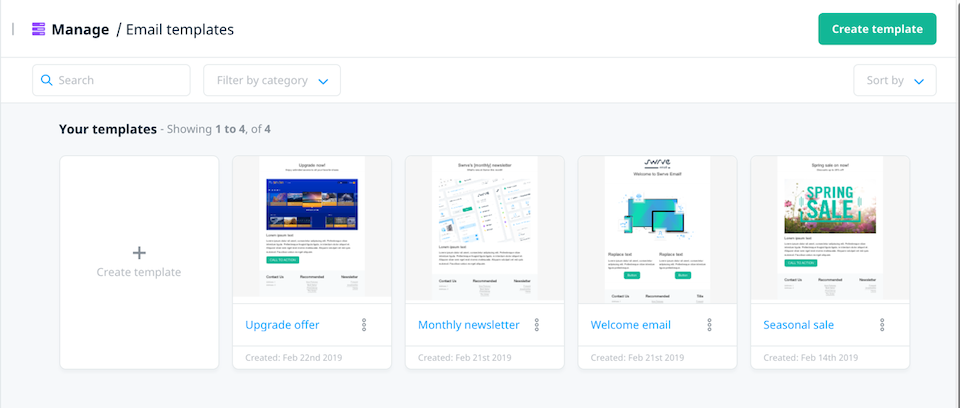
To view and manage your email templates, on the Manage menu, select Email templates:
Use the options on the Email templates screen to manage your templates. Select a template thumbnail to view the template details and content.
Search
Use the Search box to find a template by name.
Filter by category
If you have implemented email categories, use the Filter by category list to display the templates in each category.
Sort by
If you have created a number of templates, use the Sort by filter to make it easy to find them again. Sort by the following options:
- Name (A to Z)
- Name (Z to A)
- Author
- Last updated
- Created on
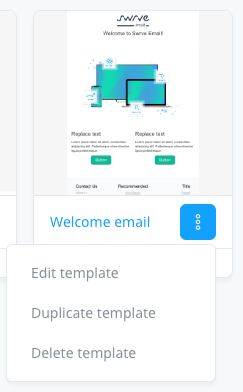
Actions menu
To edit, duplicate, or delete a template, select the actions menu on a specific template and then select the desired option.
Creating a new email template
To create a new template from the Email templates screen, select Create template.
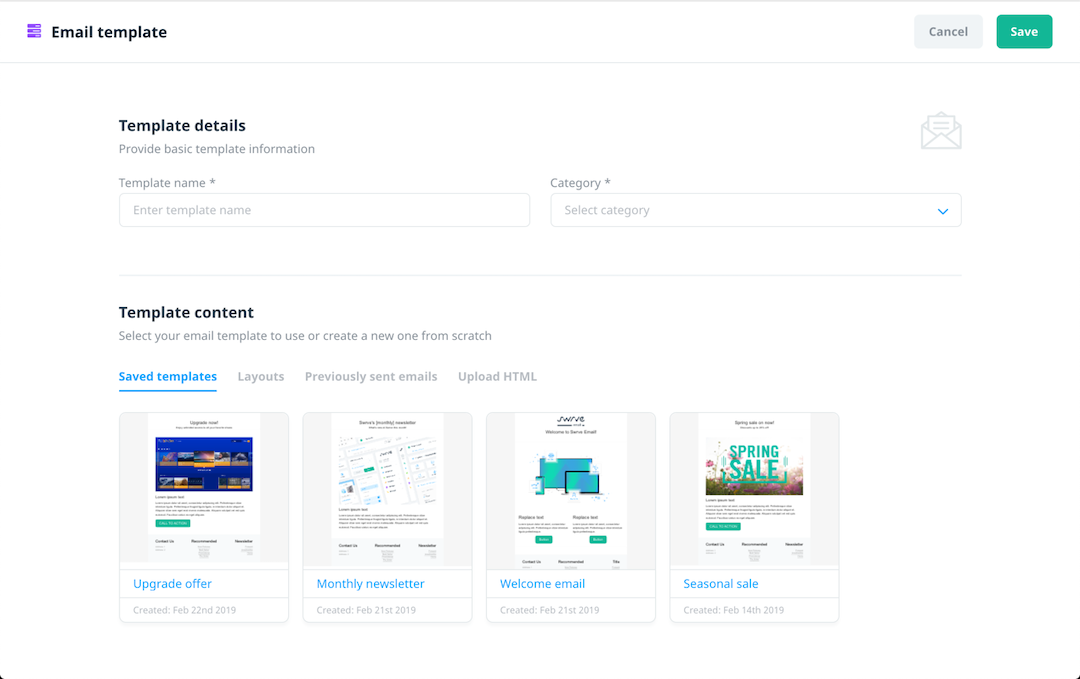
The Email template screen displays:
Template details
In the Template details section, enter the Template name and select the Category. The category determines the templates that are available for campaigns you create using that category.
About email categories
Depending on your business needs, you might want to categorize your emails based on their purpose and content. For example, promotional or sales offers fall into a marketing email category and in some cases, users will unsubscribe from these emails. However other transactional or operational emails such as changes in terms of service are categorized as transactional and need to reach all users. It’s best practice to clearly distinguish between these email types and ensure each email campaign uses the appropriate category. If required, your CSM will work with you to define your email categories.
Template content
Select an option in the Template content section to start building your new email template:
- Saved templates: Reuse an existing template.
- Layouts: Use a predefined layout.
- Previously sent emails: Reuse the content from emails that you built and sent using Swrve email.
- Upload HTML: Use HTML from content previously created in another application by pasting it into the HTML content area.
Editing your template
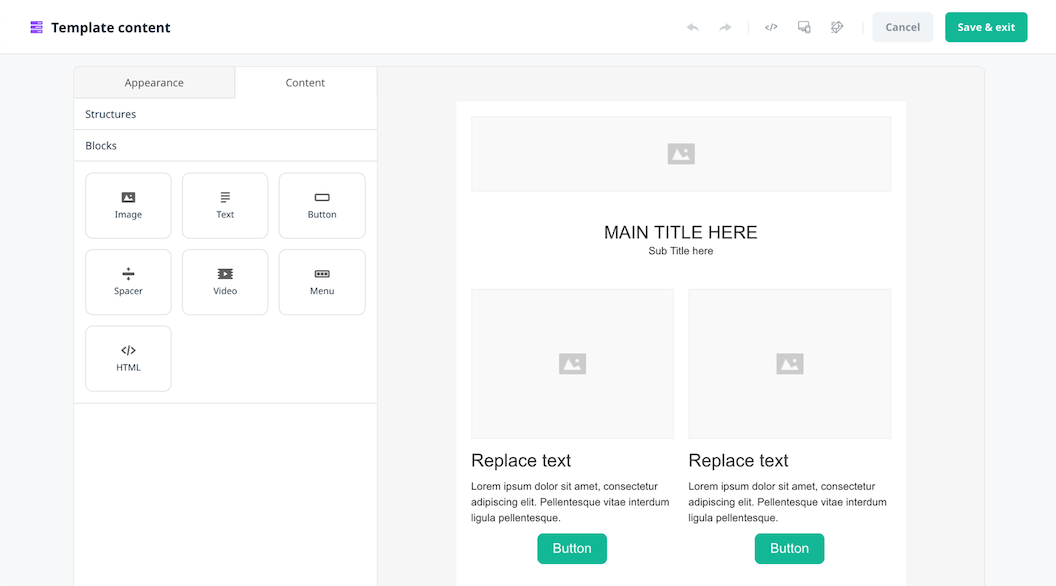
After you select an option for your template content, the email editor displays the template you selected and gives you several options for adding and editing default content.
Customize your email using the range of options from the following tabs:
- Content: Includes a selection of structures and blocks for adding text or rich content to your template.
- Appearance: Includes options for customizing the style of elements within your template.
As you add content to your template, the following options are available for editing and previewing your template:
| Element | Description | |
|---|---|---|
| Editor | Display the HTML / CSS editor | |
| Full screen preview | Display a preview of the content and layout of your message | |
| Send test email | Enter an email address to send a test email |
Content
To add content to the template, there must be at least one stripe and structure present. The Content tab has two sections:
- Structures
- Blocks
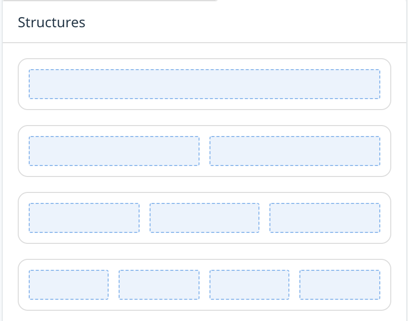
Structures
Select Structures to customize the layout of your email—for example, set it out as a single block or multiple columns, to suit your content.
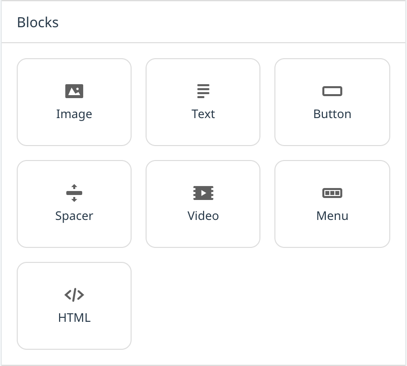
Blocks
To use an option from the Block panel in your template, move the item to the required location in the preview pane.
- Image: Select this option to upload pictures into your content.
- Text: Select this option to change text styles as you go.
- Button: Select the Button editor to create customized buttons to complement the presentation of the message.
- Spacer: Select this option to create space between elements of your layout. Select the icon in the preview pane and move it up or down to change the height of the space. The spacer also includes options to specify the height in pixels and change the background color of the space.
- Video: Select this option to include a video in your content.
- Menu: Insert a number of menu options to link to other content.
- HTML: Insert your HTML code into a built-in HTML/CSS editor. Move this icon onto the preview pane then select it; an HTML/CSS editor displays so you can customize the styling if you want to tweak the contents and appearance beyond the scope of the built-in options.
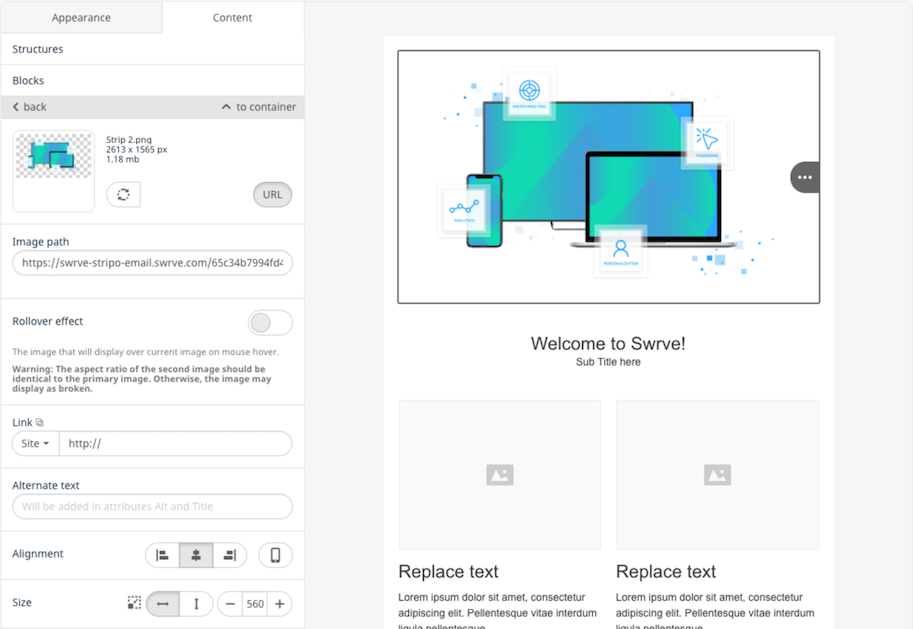
Block details
Select a block from the preview pane to display the specific editing options for the block type. The example below shows a selected image and the editable features for an image block.
Personalizing template content
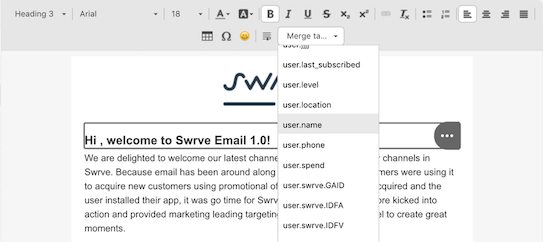
The email editor includes the option to personalize the content of any text element in your email template using merge tags that are mapped to Swrve user properties. To personalize your template content, select the point where you want to insert the personalized text, and then in the formatting toolbar, select Merge tags.
Select the relevant user property from the Merge tags list. The editor inserts the property into the template content, and if a value for the user property exists, it will substitute that value for the property when the campaign is sent. To include fallback text that is used if the customer does not have a value for the property, you must manually insert a vertical bar (pipe) after the property and then add the fallback text in the following format: ${user.property|fallback=”fallback text”}.
Appearance
Customize the appearance of your email messages on the Appearance tab.
The customize options are grouped into the following categories:
General
Use the General tab to access a comprehensive range of formatting options. Select font size and color, background color, link color, adding a background image to customize your emails. It also includes an option for customizing emails on mobile devices.
Headings
Select the Headings tab to change the formatting of heading styles.
Header and Footer
Select Header or Footer to change various header and footer style attributes.
Button
Select Button to modify style attributes for buttons in your email layout.
Info area
Change various styling attributes for the Info area with this option.
Adaptability
Change various style attributes for a mobile version of the message in email programs that support adaptivity.
Previewing and saving your template
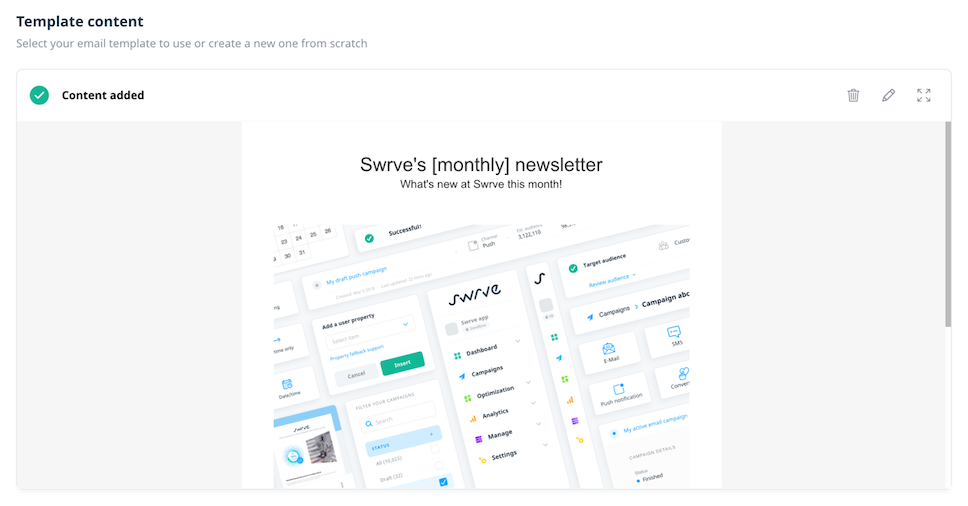
When you’ve finished customizing your template content, select Save & exit to return to the Email template screen. The Template content section displays a preview of your template:
Use the options in the content preview to clear the content and start over, edit the content, or view the preview in full screen.
When you’re happy with the content preview, to save the template to your template library, select Save.
Next steps
- Create a Swrve email campaign using your saved email templates. For more information, see Content for Swrve email.